Hoy os traigo algunos consejillos útiles para primerizos en esto del mundillo del diseño de interfaces gráficas (UI/UX). Quizás sean consejos básicos, pero que harán que te lleves mejor con la persona que tendrá la difícil tarea de dar vida al diseño que tú – diseñador gráfico – realices. Esos seres que cohabitan con los diseñadores en las agencias, llamados programadores o developers, son buena gente ;-), y después de todo, son ellos los que se enfrentan al reto de hacer realidad el concepto que tú has creado. El primero de todos, es para mí el más importante.
Que sea posible la implementación de tu diseño
Esto que parece una obviedad es de suma importancia. Hoy día la implementación de la inmensa mayoría de interfaces gráficas para aplicaciones web está realizada en HTML y Javascript (en cualquiera de sus frameworks) y CSS. Se acabaron los tiempos de Flash hace mucho tiempo. Cuando crees una interfaz gráfica para una aplicación web, asegúrate de que los elementos que estás diseñando con tu programa de diseño favorito (Photoshop, Sketch, Fireworks, Illustrator…) sea posible implementarlas mediante éstas tecnologías. Hay muchas posibilidades: degradados, formas, transparencias… pero que lo que hagas sea factible. Los diseños muy bonitos pero imposibles, sólo para la ciencia ficción. Habla con tu programador, él es tu amigo. Consensúa con él qué se puede hacer y qué no; con el tiempo ya no tendrás que preguntarle.

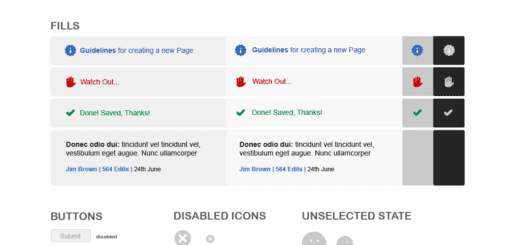
Crea Guías de Estilo
Normalmente cuando te encargan un trabajo de diseño de UI, te proporcionan un documento de esquemas de pantalla (wireframes o prototipos) a diseñar con la totalidad de las pantallas que tendrá la aplicación. Pero existen muchas pantallas intermedias, paneles de selección de opciones o simplemente agregados posteriores que no aparecen en el documento y que, dados los diversos ajustes de funcionalidad a lo largo del proceso de la progremación, son necesarios crear; y que cuando estén en funcionamiento deberán tener el mismo aspecto en consonancia con el resto de la aplicación.
Pónselo fácil a tu amigo el developer. Crea una pequeña guía de estilo con los elementos de interfaz que más se repitan en los diseños para que él pueda crear código de estilos reutilizable. Te querrá mucho más y el cliente lo notará en el precio y en la velocidad de su apliciación.

No abuses de las Tipografías
Si no lo harías en un diseño para imprenta ¿Porqué lo haces en un diseño de pantalla?. Las tipografías en las interfaces gráficas deben estar integradas en la aplicación. Procura utilizar pocas tipografías en tus diseños, a lo sumo dos tipos diferentes, lo que incidirá en la rapidez de carga y proceso de la aplicación. Las webfonts son también tus amigas: Googlefonts, Cufons, CSSfontstack… son sistemas de incrustación de fuentes online. Tenlas presente mucho antes que usar una tipografía propietaria. Que tengan buena legibilidad en pantalla, y a tamaños pequeños. Recuerda que las tipografías sin serifa y de palo grueso siempre se leerán mucho mejor en una pantalla pequeña que las fuentes con serifa y palo fino. Tampoco abuses de los tramados de fondo que pueden dificultar la lectura.

Crea Librerías de Iconos
Los iconos son fundamentales en la interfaz gráfica en cualquier aplicación. Son los elementos gráficos más usados, no sólo en nuestra época digital, sino que desde la más remota antigüedad. Crean familiaridad en las herramientas, e identifican procesos con una información visual concreta. Mi consejo es que crees librerías de iconos embebidas en un archivo webfont o iconfont, para que después nuestro amigo developer le pueda dar el aspecto deseado mediante estilos CSS. Muchísimo mejor que darle una carpeta con 40 png o gifs.
La ventaja es que son vectoriales, no se pixelizan al ampliar, y tu colega programador puede hacer que sólo se tenga que cargar una vez, un solo archivo, para tener toda la librería de iconos disponibles en toda la aplicación. Hay páginas especializadas en iconos como FlatIcon donde no solo te puedes descargar la imagen vectorial para usarla en tu prototipo, sino que puedes crear la librería completa de tu colección lista para integrar en cualquier desarrollo.
Otro recurso importante en este sentido es la tipografía FontAwesome. Una fuente que podemos usar para implementar iconos sin necesidad de imágenes y sin técnicas intrusivas ni javascript; que podemos instalar en nuestro ordenador como una tipografía normal y que se puede usar mediante CSS en los desarrollos; además de que contiene una colección de 893 iconos en su versión gratuita y de libre uso.


Usa gráficos vectoriales
Los gráficos vectoriales son muy útiles frente a las imágenes de mapa de bits, ya que tienen un tamaño de archivo pequeño y no se pixelan cuando amplías a un gran tamaño. Están definidos mediante algoritmos: un archivo de imagen vectorial contiene definiciones de formas y rutas que especifican cómo debe verse la imagen cuando se renderiza en pantalla. Desde que existe el formato SVG (un formato basado en XML para describir imágenes vectoriales) y que es interpretado directamente por el navegador, la integración de gráficos vectoriales en las aplicaciones es muy sencilla.
En sus últimas definiciones el formato SVG soporta animaciones mediante atributos CSS. El editor online SVGator te permite crear animaciones en este formato sin tener que picar ni una sola línea de código, mediante un timeline sencillo. Hay otros proyectos como vivus.js, una librería sin dependencias de javascript que permite a tu amigo el programador animar SVGs con muchas posibilidades.


Especifica las interacciones mediante un documento
Ayuda al programador a entender y poner en marcha tu diseño, explicándole que efectos quieres que se lleven a cabo a la hora de interactuar con los elementos de interacción que tú has diseñado. Porque lo importante de una interfaz gráfica no solo es que muestre los datos que debe mostrar, sino también el cómo debe hacerlo; que la forma en que se comnican los datos en pantalla proporcione una respuesta creíble, y lógica a las acciones del usuario. Para ello las microinteracciones son muy importantes. Estas microinteracciones son, por ejemplo, las transiciones entre acciones del usuario, comprobaciones en formularios, tiempos de espera, pantallas de estado, botones de interfaz animados, cargas progresivas de gráficas o avisos y notificaciones.
Te aconsejo que una vez hayas creado tu impoluta interfaz gráfica, crees un documento de texto explicándole al colega developer qué respuesta quieres en cada interacción del usuario. Es un poco tedioso, pero le ayudará a «humanizar» una interfaz. Y volviendo al primer consejo, procura que sean posibles. Está bien que seas creativo, pero hazlo con los pies en el suelo.

Y por último, no reinventes la rueda
Desde el primer momento en que te pones a diseñar los controles de una aplicación te das cuenta de que está todo inventado, no es necesario que inventes un elemento de interacción nuevo para crear una iterfaz innovadora. Hay muchos recursos que ya funcionan y probados con éxito desde hace mucho tiempo: Utiliza patrones de diseño, librerías gráficas, UI Kits, plantillas… Todo es válido y útil siempre que el uso que hagas de ello sea correcto y adecuado. Y si eres un creador nato, una vez hayas experimentado todos estos recursos, es cuando ya puedes ponerte a crear nuevas tendencias.





















4 Comentarios en el post “Consejos a la hora de diseñar una interfaz gráfica para una aplicación web (UI/UX).”
¡Muy bueno Paco! :)
Muchas gracias Raquel!! ;)
Genial el post! Yo tengo un ejercicio práctico de una aplicación web usando solo html, css y Javascript y estoy pelando cables! A ver si alguno de tus recursos me ayudan un poco!
Muchas gracias. Espero que así sea Yaiza! Salu2