El diseño de interfaces de usuario (UI) no tiene solo un evidente carácter estético; es un componente crítico que impacta directamente en la experiencia que nuestro usuario – que es el destinatario del uso de cualquier aplicación de software o página web – tiene de nuestro producto. Se hace evidente indicar que un diseño de UI eficiente debe guiar al usuario de manera intuitiva, minimizar el esfuerzo cognitivo y proporcionar una experiencia satisfactoria. En definitiva, ponérselo lo más fácil posible; y para conseguirlo hay una serie de buenas prácticas que tenemos que tener en cuenta.
Tabla de contenidos
Consistencia y coherencia en el diseño
La consistencia es uno de los pilares del diseño efectivo. Los elementos interactivos, como botones, iconos y menús, deben mantener un patrón reconocible en toda la aplicación o sitio web. Usar un diseño coherente no sólo ayuda a los usuarios a predecir cómo interactuar con el sistema, sino que también reduce el tiempo de aprendizaje.
- Tipografía: Es primordial mantener un esquema tipográfico uniforme. Limitar el número de fuentes y sus tamaños refuerza la claridad y la jerarquía visual. Aquí nos puede ayudar el uso de fuentes variables, que permiten disponer de una gran variedad de estilos sin tener que aumentar el número de archivos de nuestro proyecto.
- Estilos visuales: Los colores, formas y efectos deben estar alineados con las expectativas del usuario. La repetición de estos elementos construye familiaridad. Construir una Guía de Estilos nos ayudará a mantener estos elementos; tanto desde la creación de pautas de diseño de la interfaz, en diferentes grados de aproximación, como la de crear la colección de elementos gráficos que se usarán en la interfaz (por ejemplo, tipografía, iconos, elementos interactivos). La UOC dispone de un toolkit muy interesante que te ayudará a realizar guías de estilo en tus proyectos.
- Nomenclatura y terminología: Utiliza un lenguaje uniforme en los títulos, etiquetas y mensajes. La falta de consistencia en los términos puede confundir a los usuarios.


Diseño centrado en el Usuario: Testeo y feedback continuo
Adoptar un enfoque centrado en el usuario es clave para construir interfaces que realmente satisfagan sus necesidades. La investigación de usuarios, pruebas de usabilidad y la obtención de feedback continuo son esenciales para un diseño UI eficiente.
- Personas y casos de uso: Define a tus usuarios objetivo y entiende sus tareas, necesidades y comportamientos. Las personas ayudan a priorizar funcionalidades que agreguen valor real.
- Pruebas de usabilidad: Realizar test con usuarios reales te permitirá detectar fricciones antes del lanzamiento. Las pruebas A/B también son útiles para validar qué opción genera una mejor respuesta.
- Iteración basada en feedback: El diseño no debe considerarse final una vez lanzado. Aprovecha el feedback para hacer mejoras constantes.
De nuevo, la UOC dispone de un toolkit muy interesante sobre los diferentes métodos de evaluación de usabilidad usando test con usuarios. Lo puedes encontrar aquí.
Minimización de la carga cognitiva
Una interfaz de usuario efectiva debe ser clara y fácil de entender, sin sobrecargar al usuario con información o decisiones innecesarias. Para esto, la simplicidad es clave.
- Jerarquía visual: Organiza los elementos de la interfaz de forma que el usuario pueda escanear y encontrar la información de manera intuitiva. Utiliza tamaño, color y ubicación para guiar la atención del usuario.
- Progresión gradual: Descomponer las tareas complejas en pasos manejables (principio de progresión) reduce el riesgo de que los usuarios se sientan abrumados.
- Uso de patrones UI conocidos: Aprovecha los patrones comunes, como menús tipo hamburguesa o iconos reconocibles, para que los usuarios se sientan cómodos desde el primer uso. Pero ojo, no dejes de ser creativo/a, muchas veces nos escudamos en el uso de patrones y no damos suficiente espacio a la creatividad.
Responsividad y adaptabilidad
El diseño adaptativo o responsive es indispensable en un entorno donde los usuarios acceden a aplicaciones desde múltiples dispositivos. La capacidad de adaptarse de manera fluida a diferentes resoluciones y tamaños de pantalla mejora considerablemente la experiencia del usuario; y no hay que dejar de tener en cuenta que la inmensa mayoría de usuarios utiliza dispositivos móviles para navegar por Internet.
- Diseño responsive: Utiliza frameworks a la hora de la implementacióin front-end o técnicas de diseño que adapten tu UI a diferentes pantallas (desde móviles hasta monitores grandes), manteniendo la funcionalidad intacta. Si solo te ocupas de la parte de diseño, infórmate de qué frameworks o herramientas se utilizan en la implementación. Estudia su caso diseña tus layouts en consecuencia. Por ejemplo, si el equipo de implementación utiliza un framework de rejilla de 12 columnas, diseña las pantallas teniendo en cuenta este aspecto. No es difícil y tu equipo de desarrollo te lo agradecerá.
- Optimización de imágenes y carga: La velocidad es crucial para la UX. Las imágenes deben ser optimizadas para cargar rápidamente sin sacrificar calidad, especialmente en dispositivos móviles.

Accesibilidad
Un buen diseño UI debe ser inclusivo. Esto implica crear interfaces que puedan ser utilizadas por personas con diferentes capacidades, mejorando así la accesibilidad universal.
- Tamaños tipográficos y contraste de colores: Asegúrate de que los contrastes de color entre texto y fondo sean suficientes para usuarios con diferentes capacidades visuales, así como los tamaños de las tipografías; o bien de proporcionar herramientas al usuario, para que pueda cambiarlos y adaptarlos a sus necesidades.
- Teclado y lectores de pantalla: Sería ideal que todas las funcionalidades fuesen accesibles a través del teclado, y la interfaz debería ser compatible con lectores de pantalla.
- Etiquetas y descripciones alt: Las imágenes y elementos interactivos deben estar correctamente etiquetados para que puedan ser interpretados por tecnologías asistivas. Aunque esto corresponde más a la fase de implementación front-end, es bueno tenerlo en cuenta desde las fases tempranas de diseño.
Retroalimentación inmediata
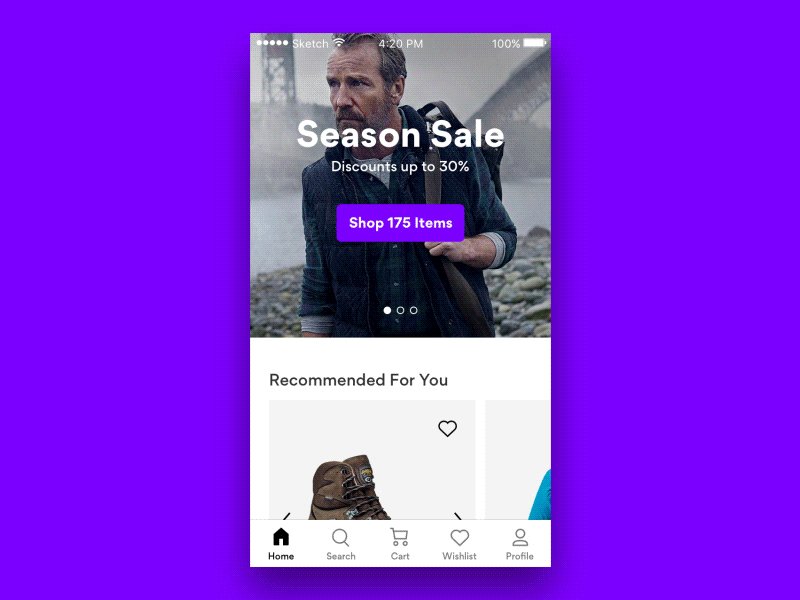
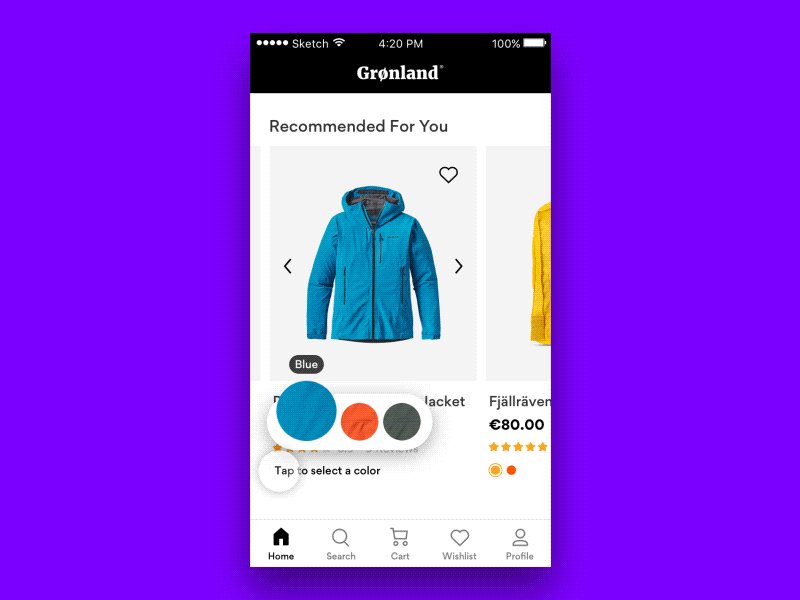
Un diseño UI debe proporcionar retroalimentación inmediata a las acciones del usuario. Ya sea un botón que cambia de color al hacer click o un mensaje de confirmación, estas señales aseguran que el usuario sepa que el sistema está respondiendo a sus interacciones. Es desesperante para el usuario que esto no suceda. Para conseguirlo tenemos muchas herramientas:
- Microinteracciones: Las pequeñas animaciones o cambios de estado visual ayudan a mejorar la comunicación entre el sistema y el usuario. Las microinteracciones son momentos interactivos únicos en un producto, que mejoran el flujo de trabajo y hacen que sea más agradable y comunique las consecuencias de las acciones del usuario de forma visual. Echa un vistazo a este artículo.
- Mensajes de error claros: Si algo no funciona como se esperaba, el mensaje debe ser claro, conciso y, si es posible, ofrecer una solución o próxima acción.

En definitiva
Un diseño de interfaz de usuario centrado en la experiencia no solo mejora la satisfacción del usuario, sino que también puede aumentar la retención y el éxito del producto. Aplicar prácticas como la consistencia, la reducción de la carga cognitiva, la accesibilidad y la responsividad no solo garantiza una interfaz estéticamente agradable, sino también funcional y fácil de usar. Es un win-win.
Al implementar estas mejores prácticas, tu aplicación de software o sitio web no solo se verá bien, sino que también proporcionará una experiencia intuitiva y eficiente que deleitará a los usuarios.
Y recuerda, la UX es un proceso en constante evolución, y mantener un enfoque iterativo es clave para mejorar continuamente la interacción de los usuarios con tus productos.